Rôle
UX / UI designer
Méthode
Agile Scrum en équipe de 3 personnes
Étude de cas
Dans le cadre de dispositifs territoriaux de réduction des vulnérabilités, Mayane Eau & Société (Hérault) a notamment la tâche de réaliser le diagnostic inondation des bâtiments, sur le terrain.
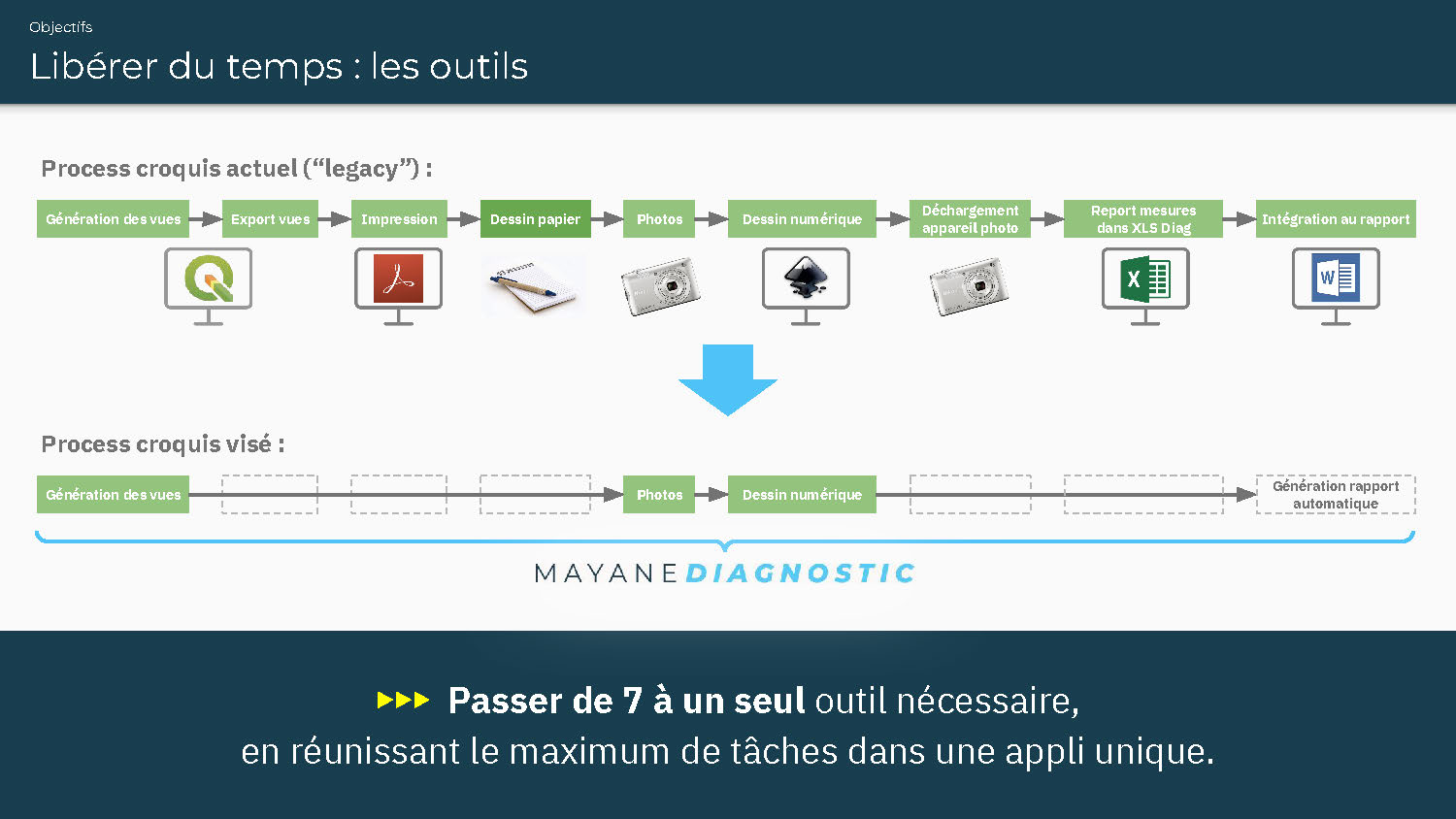
La phase d’exploration axée sur la découverte du métier et de ses besoins opérationnels a révélé que ce diagnostic terrain était constitué de 9 étapes de travail, nécessitant 7 outils différents, tant physiques que numériques.
Les interviews des stakeholders et l’accompagnement terrain des équipes ont permis d’identifier les tâches à l’exécution lourde ou consommatrice de temps et dépourvue de plus-value pour l’équipe ou pour le client :
- Croquis : réalisation du plan d’aménagement in situ ;
- Audit : saisie des données relevées sur le terrain ;
- Rapport de diagnostic : rédaction et relecture.
Sur la base de ces enseignements, il a été décidé de réaliser un outil intégré. Son objectif sera de diviser par 3 les tâches nécessaires à la réalisation d’un diagnostic terrain, et de passer des 7 outils actuels à un seul.



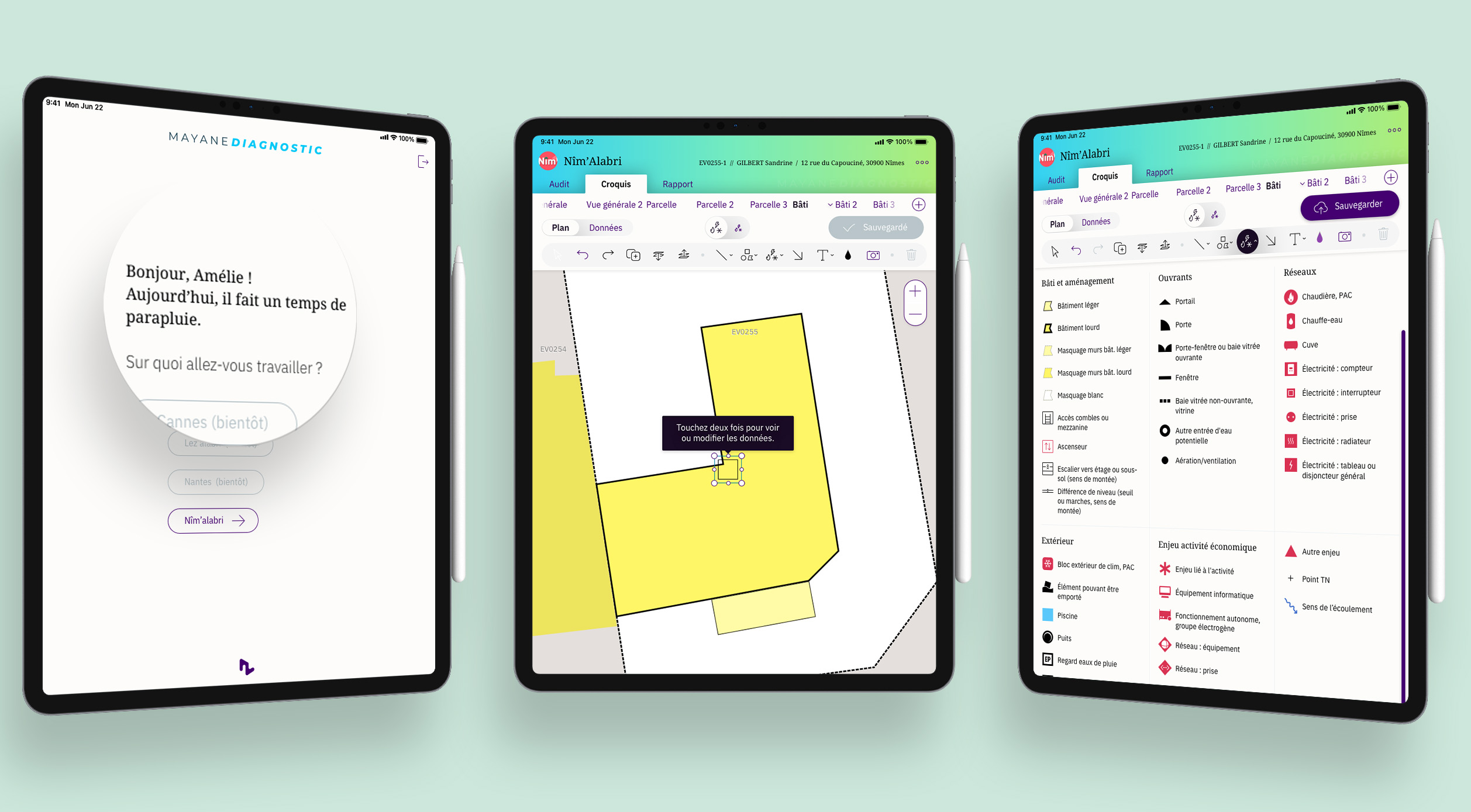
Le 1er module à être implémenté sera le Croquis et constituera le périmètre de la version bêta de l’application «Mayane Diagnostic».
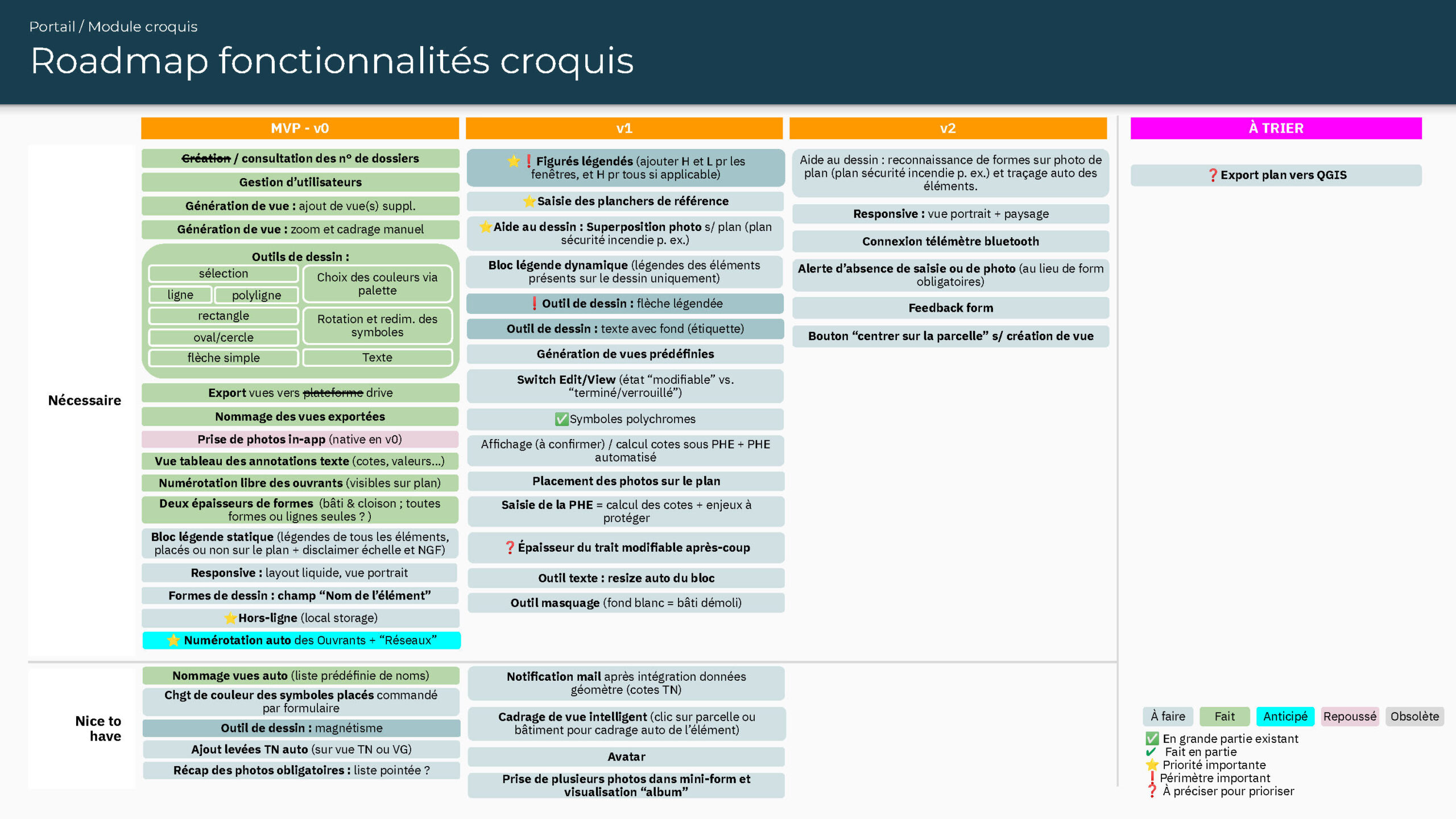
Lors du développement de cette bêta, des échanges réguliers avec les utilisa·teurs·trices ont permis de développer les fonctionnalités au plus près des contraintes métier.






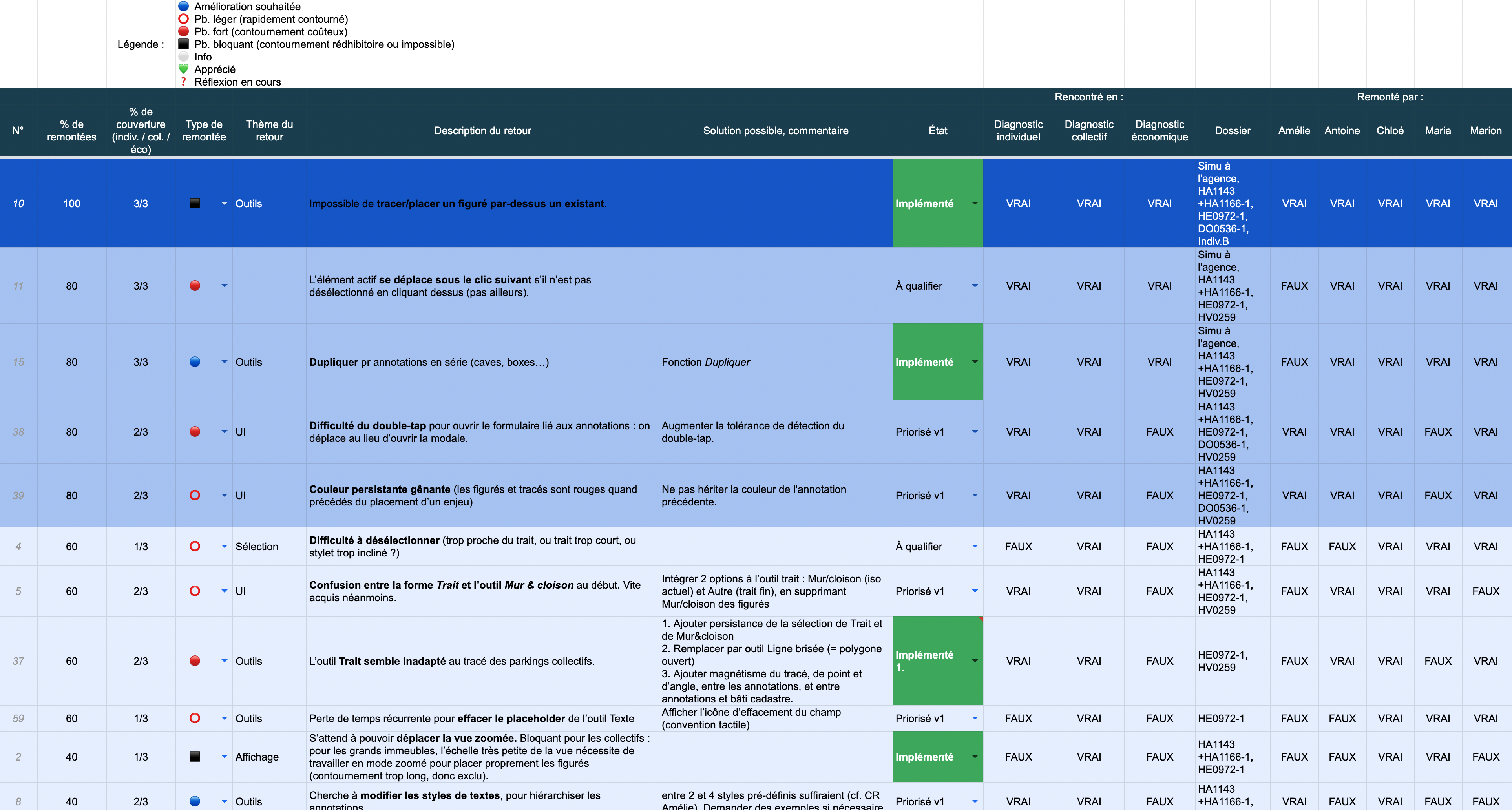
Une fois la bêta réalisée, les équipes ont de nouveau été accompagnées sur le terrain lors de la phase de test. Leurs retours ont permis de dégager les priorités suivantes : adresser les sujets bloquants pour l’usage de l’outil en production. Des canaux de recueil des retours ont été mis en place. L’outil bénéficie ainsi depuis 2 ans de phases de stabilisation et d’amélioration continues, menées en parallèle des autres projets de l’équipe Produit.



Le module Croquis reçoit toujours de nouvelles fonctionnalités. Le module Audit est, lui, en phase bêta.
Les bases de code de la génération automatique du Rapport de diagnostic sont posées, ce qui permettra à terme aux équipes d’être totalement soulagées de cette tâche.
Tâches
Product discovery :
- Shadowing des équipes
- Interviews utilisa·teur·trice·s et stakeholders
- Réalisation des documents de synthèse et restitution
Product delivery :
- Qualification et priorisation des besoins et irritants
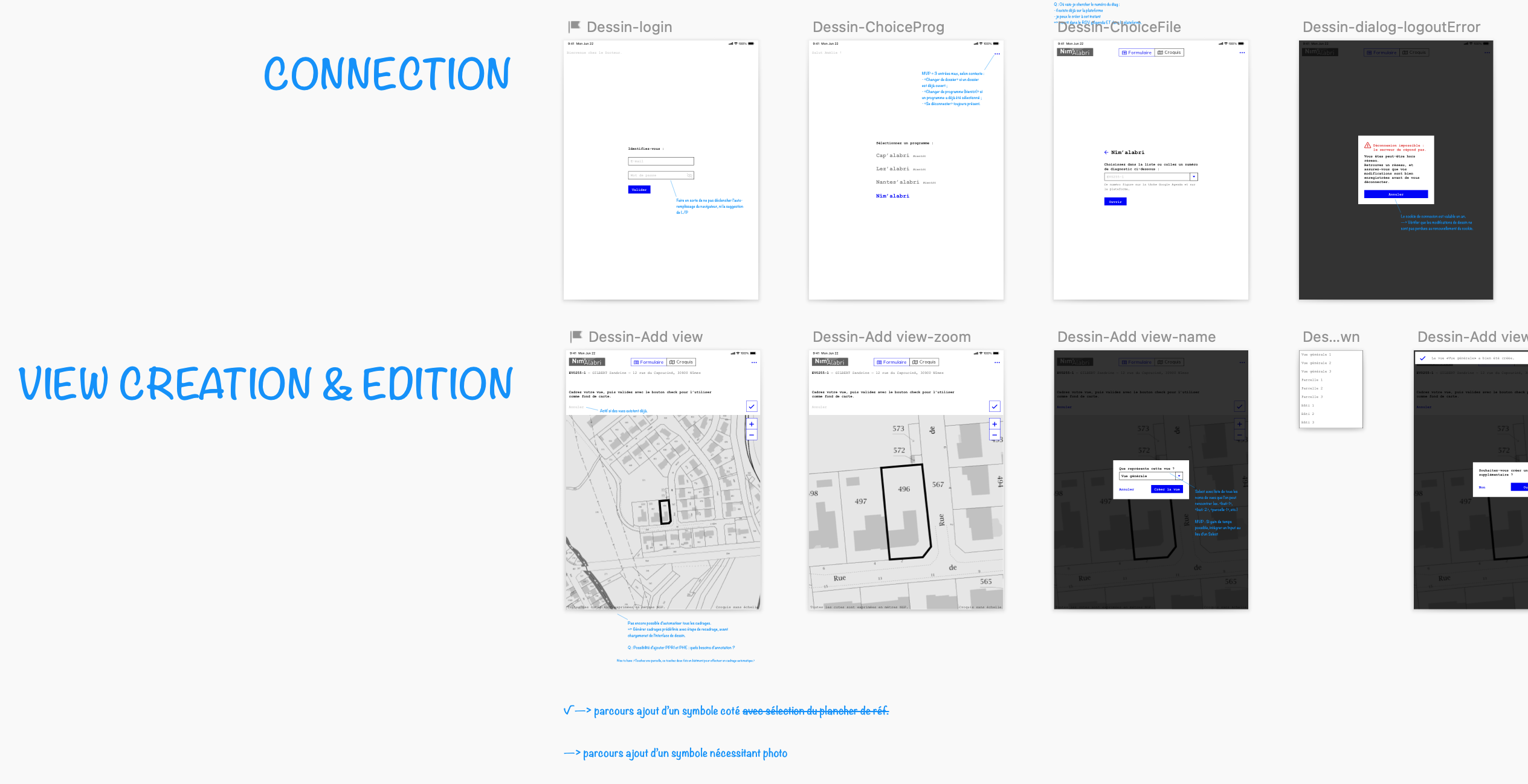
- UX : définition des fonctionnalités et des parcours
- Wireframing
- UI design et réalisation des assets
- Bêta-test : recueil des retours (shadowing) et qualification
- Identification des bloquants et priorisation
- Cadrage et suivi d’implémentation
- Priorisation continue des développements (support PO)
Support :
- Réalisation de tutoriels de prise en main
- Mise en place des supports de déclaration de bug et demandes d’améliorations
- Qualification et suivi des demandes
Conclusions
L’implication des équipes design mais aussi dev, à travers leur présence répétée sur le terrain dans la phase de discovery, a profité à la phase d’adoption de l’app, accueillie avec enthousiasme, patience et indulgence.



Les relations humaines ainsi nouées malgré la distance ont bénéficié sur le long terme aux échanges entre les équipes terrain et produit.
Le périmètre des premières versions de l’outil a fait tomber quelques idées reçues : des fonctionnalités basiques, conventionnelles et quasi-universelles comme «Annuler/Rétablir» se sont révélées peu prioritaires.
La ritualisation de la présence UX terrain aurait dû être priorisée et pérennisée. À défaut, une distance s’est installée avec le temps, créant de l’inertie et amplifiant les irritants avant leur traitement, compliquant le support, etc.
L’implémentation de Croquis, le premier module de l’app priorisé collégialement, a demandé un développement long et complexe. Il aurait été plus efficient de commencer par Audit, bien moins complexe et avec un «ROI» sans doute bien plus rapide.
Enfin, le choix — technique, cette fois — de développement «from scratch» du moteur de dessin, au cœur de l’app, aurait sans doute pu être davantage challengé. S’appuyer sur des technos existantes et éprouvées nous aurait sans doute permis de gagner en temps de dev.